I have been waiting for this version of Elementor ever since it was announced via their team’s newsletter.
The revolutionary “global colours” feature was one I’d dreamed of ever since I began designing with page builders back in the early days of Beaver Builder and Divi.
Elementor answered that call – talk about great marketing and delivery combined.
Of course, the release is not without its teething problems but the team seems to be working super-fast around the clock to plug any errors.
When I first updated to Elementor 3.0 I got the fright of my life. My entire site crashed.
That’s because I was using some third-party plugins. I quickly realised the more you stack, the more can go wrong.
Thank goodness the developers of the addons are also working around the clock to patch their integrations.
I was only to eager to take version 3 for a spin and apply it to my clients’ websites 😀 And so I started with my good friend, Marie.
Liberty Virtual Solutions
I was super eager to get moving on applying the changes my clients wanted while leveraging the power of Elementor 3.0. One of the sites I updated was Liberty Virtual Solutions by Marie Mason.
In this scenario. I was using the pro version of Elementor.
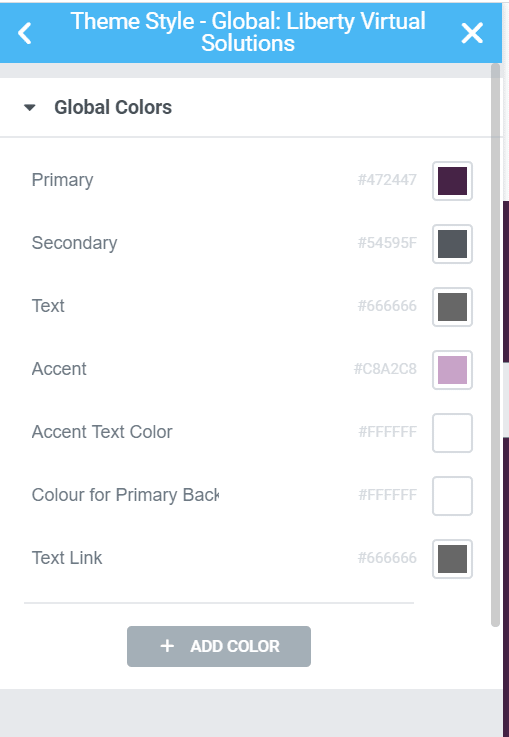
I decided to bind the entire site using the new global colour picker.
One thing I quickly noticed is the site settings had changed. They had all been put in the hamburger menu option of Elementor.
This section also included the theme’s “style kits” which initially confused me and had me clicking on the second option called “theme builder” instead.
But I quickly adapted.

I went through Marie’s entire site (which fortunately was not big) and linked the appropriate colours to the elements.
Here’s how I did it:
- I put the primary colour as the background for the coloured sections
- I also created a contrasting new colour – which was white – and could be changed in the event the background schema went from dark back to light.
- I also avoided adding styles to individual elements where not required. Instead I used the sections typography to globalise the contrasting colour to all elements in that section.
Because I was using the pro version of Elementor, I was also able to create templates pages for the header, footer, and blog archives.
I also updated my own website wpstudygroup, using Elementor Pro plus created 3 more websites which I will showcase too; this time with the free version. Keep an eye out for those updates.

Some Bugs Yet to be Ironed Out
As a programmer myself, I can easily appreciate the amount of time that goes into a basic plugin let alone something as epic as this.
There are always going to be issues that get caught by the community.
A few such issues I caught include:
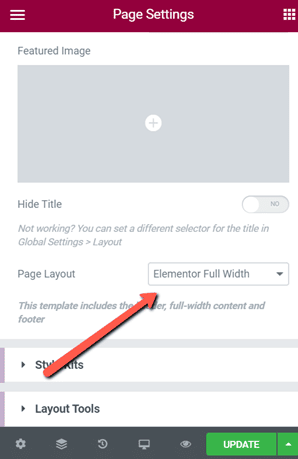
The option to change the template to Elementor Canvas or Elementor Full Width does not automatically render as of version 3.0.3 when in page builder mode.
One work around if you need to see the new canvas without publishing, is to update the post by clicking “save as draft”.
This will not take your page down, but it will put your revisions aside so when you reload the page, they are still waiting for you.
Reload the page and you’ll see the changes.

Tip: Sometimes the toggle will also appear to delete your content. But it does not. It just gets unrendered somehow. And it looks like your entire post has been deleted.
Just reload and it’ll be back.
Rest assured knowing Elementor has revision control and action control if something really does go pear shaped.
I’m sure the team will get onto that asap.
Another thing to note is that some pages lose their styling. I am using w3 total cache so I am not sure if that is the problem. It seems to be happening since the newest release.
One way to restore this, short of resaving every one of Elementor’s posts; is to go into the Elementor tools section and regenerate the css, then purge from whatever site-wide caching plugin you are using.
It is early days yet, but I think this is happening because of the minor updates being applied to both Elementor and its third party addons.
Ready for Elementor?
You can either try it out free on WordPress.org or purchase the pro version (affiliate link provided below).
P.S. Stay tuned for my client case studies using the new version of Elementor. Coming soon.